2020 Technology Predictions
We're not even a quarter of the way into the year, and already 2020 is shaping up to be a pretty eventful one. So far we've had the emergence of the world's first driverless bullet train in China, the seemingly inescapable COVID-19 coronavirus and the very unfortunate withdrawal of the United Kingdom from the European Union - rather than spend my time discussing why I think that wasn't a good idea, I thought I'd take the time to outline my predictions for technology in 2020.
WebAssembly
WebAssembly, also known as wasm, has been around for a fair while now. It was first announced as a concept by Mozilla in 2015 and the design MVP was finalised in March 2017 with support for all major browsers being announced later that year. MDN describes it as follows:
WebAssembly is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C/C++ and Rust with a compilation target so that they can run on the web. It is also designed to run alongside JavaScript, allowing both to work together.
Until a few weeks ago, however, I hadn't heard of WebAssembly. It was only when reading the ASP.NET Core 3 announcement that it came up as part of the release of Blazor.
Blazor WebAssembly is still in beta (it's scheduled for release in May 2020), but you can start taking advantage of some of its features right now using Blazor server and if you've got an ASP.NET Core application there's really no reason not to because - and this for me is the killer feature - you can start using Blazor alongside your existing Razor views right now.
Modular Web
It's easy to forget, given its current popularity, that React wasn't an overnight success. It was released publicly in 2013 but didn't really gain huge amounts of traction until about 2016, by which time some big name players, such as Netflix and AirBnB, had jumped on board. It's had a huge impact on web development, arguably the biggest of the previous decade. There are currently 3,121 job vacancies on LinkedIn for the job title “React Developer” in London and LinkedIn statistics shows that the average base salary expectations in the UK are £7,500 more for someone with a strong Javascript background.
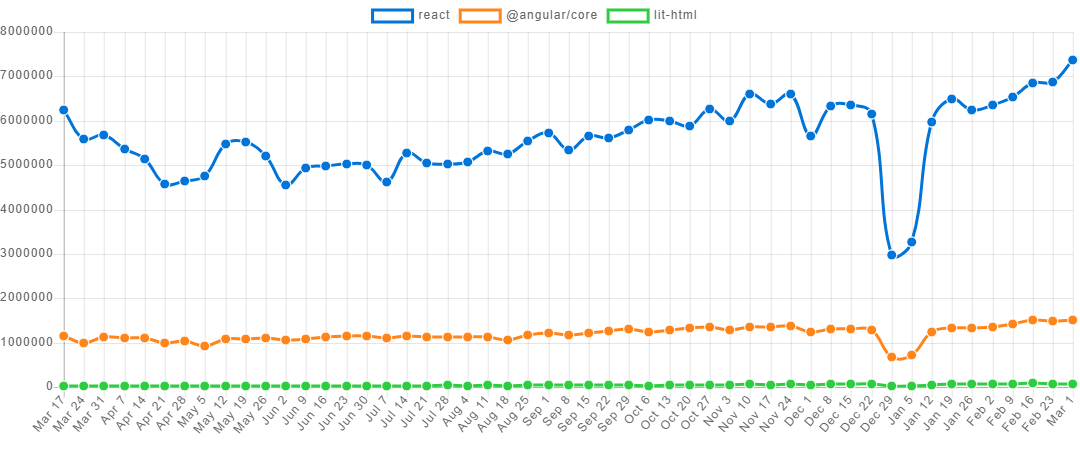
You may be wondering why I've titled this section Modular Web when all I've done so far is talk about react. The answer is that, at the moment, react is the driver behind the modular web movement, and despite the fact it is by far the most popular of the current major players it is still growing in popularity, as shown by the NPM download statistics below. Whilst I believe that react will continue to dominate in 2020, I think this year will mark a turning point as other technologies start to make their mark.

[Source]
Google's web component framework that started life as a project called polymer, but has now transitioned to lit-html is starting to see an uptake, likely driven by the adoption of web components across all major browsers (CanIUse). Additionally, as detailed above, Microsoft is making progress in this area with Blazor.
So whilst React wasn't the first component based library, it was certainly the one that brought it fame. It has dominated the scene for the last few years but 2020 will be the year it sees new challengers. One thing that is for sure is that Web Components are the future of web development, we'll just have to wait and see which flavour ultimately emerges victorious.
Simplification of Code
By the very nature of software development, we spend our days adding features and functionality to products, which is great…until it isn't. Unless you have very good architecture and strong code standards there comes a point when the code becomes so complicated or fragmented that it is cumbersome to work with. I see microservices architecture as a move towards this in that rather than having one large codebase we may have many small ones, but architecture isn't the only way in which we can simplify our code. Both Starbucks and Facebook have recently rewritten apps in order to simplify them.
Starbucks have produced a progressive web app (PWA) alternative to their native apps. The primary driver behind this was to support emerging markets in developing countries where devices may not be up to date and online connectivity is intermittent, however, through the process they managed to reduce the size of the application by over 99% compared to the native app file size. Additionally they have, for the first time, made use of GraphQL in order to reduce the complexity and size of client/server communication thus eliminating waste. You can read more about this on the agency's website.
Facebook, in a similar but opposite vein have recently, somewhat surprisingly, re-written their react native messenger app as a pure native app for iOS and Android. They claim that is is now less than a fifth of the size and loads in half the time. As part of this, they made use of SQLite, even extending it to support stored procedures, and utilise a single integrated schema to describe all UI features. Rather than implementing common features such as caching and concurrency in each view, this is now baked in at the data access layer.
In both cases above developers have used innovation to bring the database and UI much closer together. In Starbucks case, through the use of GraphQL to reduce entity complexity and eliminate entity mapping code, and in Facebook's case through making SQLite a central part of it's application architecture. As applications become smarter and more powerful, I think we'll see a shift to trying to ensure that the same value is delivered with less, simpler code.
Low Code
Although the term low-code only originated in 2014, it has its roots in the Rapid Application Development (RAD) movement that came before it. The first experience I had of this was Visual Studio Lightswitch when it was released with Visual Studio 2012. It's lifespan was, however, pretty short and by 2016 even Microsoft was recommending it not be used for new development.
2020 will be the year that low-code development starts to make traction. As already discussed above there is a move towards simplification of code, and for standard line-of-business applications low-code solutions seem an obvious choice - A Forrester report from 2016 suggests that development time on these applications can be slashed, in one case from almost 3 years to just 13 weeks! In addition to the low barrier to entry in terms of code, most (60%) low-code platform vendors asked offer a free or freemium pricing tier, making the financial barrier low too.
With an increase in what are being termed 'Citizen Developers', low-code platforms will see greater demand through the year and beyond.
Y2K Developers
This one is less of a prediction, and more of an observation - that an individual born in the year 2000, will turn 20 this year. You may think I'm stating the obvious, but I think there's a lot of weight behind that. It means that we'll start seeing individuals enter the workplace who have never known life without the web. They've never asked Jeeves anything, never had to register at a library to use a computer for 30 minutes, never spent hours tweaking CSS to get their MySpace page just right, and crucially have never had to 'dial up'. Please don't, however, think I'm downplaying those people in any way, after all I'm not a million years older than them (although I did spend my entire teen years without an internet connection at home thanks to growing up in a rural village), but in a world where you can find the answer to the most obscure question you could ever think of in .1s, and “Google” has become a verb, that is significant.
I think it's genuinely exciting that we will have a mixture of people that both can't imagine a world in which data is not at your fingertips and those that have lived within it. This, in my view, can only lead to good things.
Summary
2020 will be a year that will be remembered, if only for being the first of the decade and whilst it doesn't necessarily represent a step change in any significant area of technology, I do think that we'll start to see the emergence of some of the trends mentioned above.
- WebAssembly will start to emerge in the real world, driven primarily by .NET adoption of Blazor.
- React will continue to dominate in the web development arena, but native web components are beginning to make a strong contender.
- Companies will look to simplify code bases, using innovation in order to deliver the same value with less lines of code.
- Low code platforms will grow in popularity as citizen developers produce business applications without having to rely on development teams.
- Y2K babies will enter the workplace bringing a whole new perspective.
Those are my thoughts on the state of technology for the year 2020. Let me know yours!